
Front-End 기능만을 사용하여 주소록을 만들어보았다.
전화번호 등록
전화번호를 등록할 때는 기본적으로 이름, 전화번호, 이메일 input 3개 입력을 받았다.
input.jsx Constructor
constructor(props) {
super(props);
this.state = {
firstName: "",
lastName: "",
phoneNumber: "",
email: "",
};
}
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value,
});
};연락처 생성
//연락처 생성
onCreate = (data) => {
this.setState(
{
userList: this.state.userList.concat({
...data,
id: this.id++,
isChecked: false,
}),
},
() => {
window.localStorage.setItem(
"userList",
JSON.stringify(this.state.userList)
);
}
);
};DB 없이 개발을 진행하였으므로 새로고침을 하게 됐을 경우 모든 state의 데이터가 초기화된다.
localStorage는 브라우저에 정보를 저장할 때 사용할 수 있는 공간이다.
localStorage 기본 문법
//데이터추가
localStorage.setItem('key', 'value');
//데이터 조회
localStorage.getItem('key');
//데이터 삭제
localStorage.removeItem('key);
localStorage는 순전히 텍스트 자료형만 저장이 되기 때문에, Object자료형이나 array자료형은 바로 저장이 불가능하다.
그래서 JSON 형태로 바꿔 준 뒤 저장을 하면 된다.
이 과정을 위해 state에 userList를 JSON.parse 해서 저장을 해 주었다.
index.jsx constructor
constructor(props) {
super(props);
this.state = {
userList: JSON.parse(localStorage.getItem("userList")) || [],
isOpen: false,
isView: false,
isInput: false,
selectUser: [],
search: '',
};
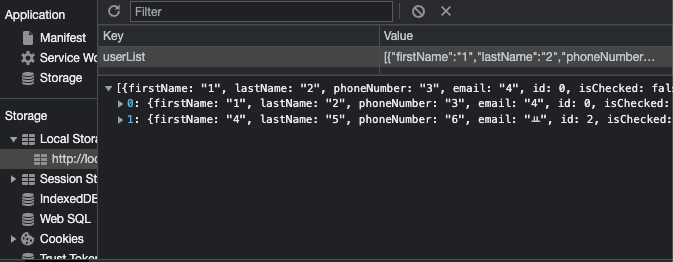
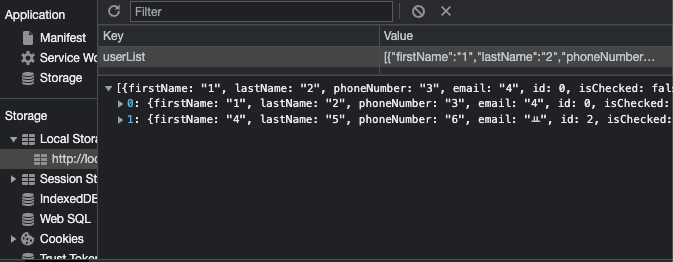
}이와 같이 데이터를 삽입하고 저장하면 localStorage에 정상적으로 등록되는 것을 볼 수 있다.

연락처를 등록했으면 다음으로 삭제를 해볼 수 있다.
삭제는 연락처가 등록될 때 각 리스트에 CheckBox를 통해 true 일 때 삭제할 수 있도록 구현하였다.
연락처 삭제
//연락처 삭제
onRemove = () => {
const { userList } = this.state;
const userFilter = userList.filter((user) => !user.isChecked)
this.setState(
{
userList: userFilter,
},
() => {
window.localStorage.setItem(
"userList",
JSON.stringify(this.state.userList)
);
}
);
};등록된 userList에서 isChecked 가 true 인 것을 filter 하여 userList를 setState 해주었다.
localStorage를 callback 해준 이유는 저 콜백이 없다면 유저가 삭제는 되지만
localStorage에 바로 반영이 되지 않기 때문에 콜백을 통해 로직이 수행이 되면 같이 실행되도록 하기 위해 넣어주었다.
다음으로 연락처를 검색할 수 있는 기능이다.
더 좋은 방법이 있고 검색을 할 때마다 렌더링이 일어나지만 당장 해결할 방법을 찾지 못해 이런 식으로 구현하였다.
우선 render 부분에
연락처 검색
const userList = this.state.userList.filter((data) =>
data.lastName.toLowerCase().includes(this.state.search.toLowerCase())||
data.phoneNumber.toLowerCase().includes(this.state.search.toLowerCase()))이와 같이 userList를 선언하고 연락처의 이름, 전화번호를 입력하면 포함되어 있는 것을 filter 해주었고
List에 출력하는 방식으로 구현을 하였다.
검색 버튼을 누르거나 , 엔터를 눌렸을 때 검색되게 하는 방법을 구현하고 싶었는데 현재 구조에서는 많은 것이 고쳐져야 할 것 같다.
잘못된 점, 개선해야할 점 댓글 얼마든지 환영합니다!